Se olisi ensimmäisen toivepostauksen vuoro! Toivepostauksia voi kommentoida aina tähän postaukseen. Mutta siis asiaan! Tässä postauksessa käsitellään kuvien varjostuksia. Jos mitään ei blogissa muuteta, kuvissa on usein valmiina varjostukset. Ne eivät ole kuitenkaan erityisen kauniit. Onneksi on olemassa erilaisia vaihtoehtoja saada blogiin näyttävät ja siistit varjot.
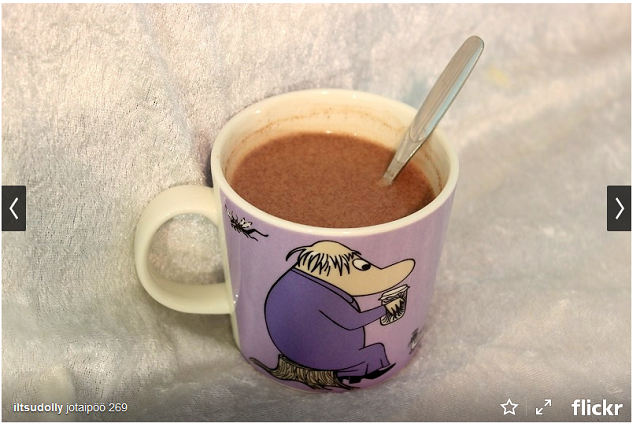
Postauksessa olevalla koodilla saa aikaan tällaiset varjostukset (siis jos koodin lukuja ei muuta):
(kuva ei ole oma otokseni, linkki siihen: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEO66SCfjP9CY7ELSNymvYfC9l7sxhYnnbN4UH9GD0t9d0MUXpKyphItu6nCBLmDh7V_gY5ng6M6LWyYQXbsDMHLGXsZ3UKaiKTf9ziANIRBI6v8gk-I7j8TgNUrGfL3Wn2sv0MYw-xg/s1600/image554.jpg)
(kuva ei ole oma otokseni, linkki siihen: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEO66SCfjP9CY7ELSNymvYfC9l7sxhYnnbN4UH9GD0t9d0MUXpKyphItu6nCBLmDh7V_gY5ng6M6LWyYQXbsDMHLGXsZ3UKaiKTf9ziANIRBI6v8gk-I7j8TgNUrGfL3Wn2sv0MYw-xg/s1600/image554.jpg)
Jos haluat yllä olevan kuvan kaltaiset varjostukset, mene Malli -> Mukauta -> Lisäasetukset -> Lisää CSS ja liitä alla oleva koodi sinne:
.post-body img, .post-body .tr-caption-container {
padding: 0px;
border: none;
background: transparent;
box-shadow: 1px 1px 10px rgba(0, 0, 0, .8);
}
padding: 0px;
border: none;
background: transparent;
box-shadow: 1px 1px 10px rgba(0, 0, 0, .8);
}
Kuten aina, koodista värjättyjä lukuja voit muuttaa mieleisesi mukaan.
Siniseksi värjättyä lukua muuttamalla voit muuttaa varjon suuruutta. Kokeile siihen vaikka lukua 100 :D
Punaiseksi värjättyä lukua muuttamalla voit muuttaa varjon tummuutta. Siihen vaikuttavat vain luvut 1-9. Mieluinen tummuus selviää vain kokeilemalla.
***
Teitä on tullut jostain kummasta ihan kamalasta lisää, kiitos siitä! Ja kiitos myös palautteestanne - sitä on aina niin mukava saada ja lukea! Mutta tosiaan, toivepostauksia saa laitella postauksen alussa linkittämääni postaukseen. Olisi nimittäin huippua toteutella sitä, mitä te toivotte! Kohta menee 30 lukijan raja rikki - mahtavuutta!
xoxo iltsu